Cara Membuat Pemutar Audio dan Video HTML5 dengan Plyr

Cara Membuat Pemutar Audio dan Video HTML5 dengan Plyr
Di HTML5 untuk bisa memutar audio atau video secara online di sebuah website adalah dengan menggunakan element HTML <audio>...</audio> dan <video>...</video>. Tapi Dengan menggunakan Plyr, kita bisa mengatur options sesuai kebutuhan dengan markup yang di inginkan.Tutorial Memasang Pemutar Audio dan Video Plyr di Blogger
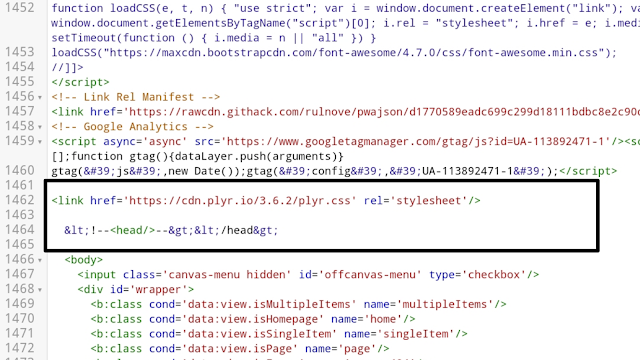
Langkah pertama yaitu mesuk ke akun Blogger kamu > Tema > Edit HTML, selanjutnya cari kode penutup </head> dan tempel kode dibawah tepat diatas tersebut.
// Kode CSS Plyr
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://cdn.plyr.io/3.6.2/plyr.css");
//]]>
</script>
<script src="https://cdn.plyr.io/3.6.2/plyr.js"></script>
Kamu juga bisa memilih versi yang berisi polyfill untuk browser yang tidak mendukung ES6.
<script src="https://cdn.plyr.io/3.6.2/plyr.polyfilled.js"></script>
<script>//<![CDATA[
const players = Array.from(document.querySelectorAll('.js-player')).map(player => new Plyr(player));
//]]></script>
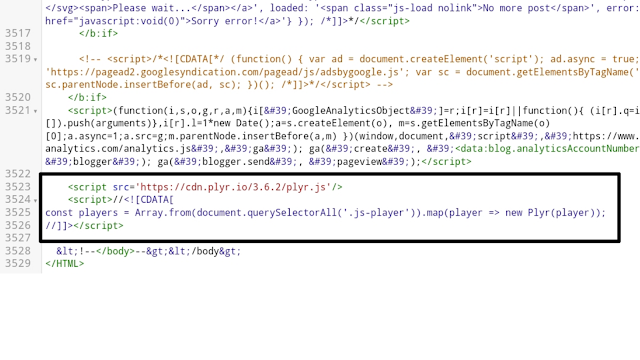
Kode Javascript Plyr
<script src="https://cdn.plyr.io/3.6.2/plyr.js"></script>
<script>//<![CDATA[
const players = Array.from(document.querySelectorAll('.js-player')).map(player => new Plyr(player));
//]]></script>
Cara Penerapkannya Plyr di Blog
Dengan Plyr.js kamu bisa menerapkan audio atau video html5, youtube dan vimeo. Nah, untuk caranya kamu bisa ikuti tutorial berikut ini.Embed Audio
Hal baru yang ada di versi 3.0 dari Plyr adalah memungkinkan kamu untuk mengontrol kecepatan pemutaran di audio, untuk ini kode yang diperlukan adalah sebagai berikut:
<audio class='js-player' controls>
<source src="audio.mp3" type="audio/mp3">
</audio>
<audio class='js-player' controls>
<source src="audio.mp3" type="audio/mp3">
<source src="audio.ogg" type="audio/ogg">
</audio>
Embed YouTube dengan Plyr
Plyr juga berfungsi sebagai pengganti kode untuk memasukkan video youtube di blog, Yang penting adalah mendapatkan id video, yang ditemukan setelahnya ?v=, contohnya
https://www.youtube.com/watch?v=MZk22ATFPTo&t=16s
<div class="js-player" data-plyr-embed-id="PZbkF-15ObM" data-plyr-provider="youtube"></div>
<div class="plyr__video-embed" id="player">
<iframe src="https://www.youtube.com/embed/bTqVqk7FSmY?origin=https://plyr.io&iv_load_policy=3&modestbranding=1&playsinline=1&showinfo=0&rel=0&enablejsapi=1"
allowfullscreen
allowtransparency
allow="autoplay"
></iframe>
</div>
Embed Vimeo dengan Plyr
Caranya yaitu mendapatkan terlebih dahulu ID video Vimeo, caranya sama seperti diatas tadi, sebagai contoh link video vimeo berikut,
https://vimeo.com/247535042
<div class="js-player" data-plyr-provider="vimeo" data-plyr-embed-id="247535042"></div>
<div class="plyr__video-embed" id="player">
<iframe src="https://player.vimeo.com/video/76979871?loop=false&byline=false&portrait=false&title=false&speed=true&transparent=0&gesture=media"
allowfullscreen
allowtransparency
allow="autoplay"
></iframe>
</div>
Embed Video secara Langsung
Menariknya, Plyr bisa memutar video dengan tautan ke file multimedia kita. Jika kamu tidak memiliki tempat untuk menghosting file media, kamu bisa menggunakan Google drive. Dan kode untuk menerapkan pemitaran video/atau audionya seperti berikut
<video class='js-player' controls>
<source src="video.mp4" type="video/mp4">
</video>
<video class='js-player' poster="thumbnail.jpg" controls playsinline>
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
</video>
Memasang Subtitle
Kamu juga bisa memasang subtitle video, karena plyr mendukung subtitle WebVTT, caranya cukup mudah yaitu hanya dengan menambahkan element HTML5 <track>. Dan contoh kodenya akan seperti berikut
<video class='js-player' controls playsinline crossorigin>
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<!-- Subtitle -->
<track kind="captions" label="English" srclang="en" src="captions_en.vtt">
<track kind="captions" label="Indonesia" srclang="id" src="captions_id.vtt" default>
</video>
Kualitas Video
Untuk menentukan opsi kualitas, kamu perlu menambahkan elemen HTML5 <source/>, dengan atribut size=quality, di mana kualitas diganti dengan kualitas video, contoh:
<video class='js-player' poster="thumbnail.jpg" controls playsinline>
<!-- Calidad -->
<source src="video_576p.mp4" size="576" type="video/mp4">
<source src="video_720p.mp4" size="720" type="video/mp4">
<source src="video_1080p.mp4" size="1080" type="video/mp4">
</video>
Penutup
Nah itu tadi cara memasang pemutar audio dan video menggunakan Plyr untuk blog, jika kamu kebingungan untuk mengikuti tutorial ini, silakan tinggalkan komnetar untuk berdiskusi.Article "Cara Membuat Pemutar Audio dan Video HTML5 dengan Plyr" protected


Post a Comment