Cara Memasang Web App Manifest JSON di Blogger

Cara Memasang Manifest JSON di Blogger
Secara sederhana file manifest JSON merupakan file yang berisi eksistensi json, ini digunakan untuk memberitahu browser kalau blog atau situs web mendukung PWA dan bisa dipasang diperangkat mobile.1. Mebuat File Manifest JSON
Langkah pertama yaitu membuat file manifest json, copy kode dibawah dan tempel di notepad/ text editor lain > kemudian Save As dengan nama manifest.json
{
"name": "Judul Blog/ Website",
"short_name": "Judul Blog/ Website",
"description": "Deskripsi Blog/ Website",
"lang": "id",
"dir": "ltr",
"theme_color": "Warna Address Bar (Hex)",
"start_url": "URL Blog/ Website",
"background_color": "Warna Background (Hex)",
"display": "standalone",
"orientation": "portrait-primary",
"version": "1.0.0",
"author": "Nama Author",
"icons": [{
"src": "URL Gambar 36 x 36 (PNG)",
"sizes": "36x36",
"type": "image/png",
"density": "0.75"
}, {
"src": "URL Gambar 48 x 48 (PNG)",
"sizes": "48x48",
"type": "image/png",
"density": "1.0"
}, {
"src": "URL Gambar 72 x 72 (PNG)",
"sizes": "72x72",
"type": "image/png",
"density": "1.5"
}, {
"src": "URL Gambar 96 x 96 (PNG)",
"sizes": "96x96",
"type": "image/png",
"density": "2.0"
}, {
"src": "URL Gambar 144 x 144 (PNG)",
"sizes": "144x144",
"type": "image/png",
"density": "3.0"
}, {
"src": "URL Gambar 192 x 192 (PNG)",
"sizes": "192x192",
"type": "image/png",
"density": "4.0"
}, {
"src": "URL Gambar 512 x 512 (PNG)",
"sizes": "512x512",
"type": "image/png",
"density": "5.0"
}]
}
2. Menyiapkan Gambar Logo untuk Manifest JSON
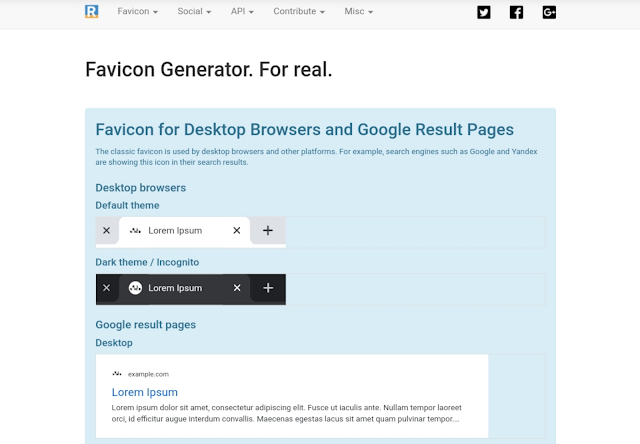
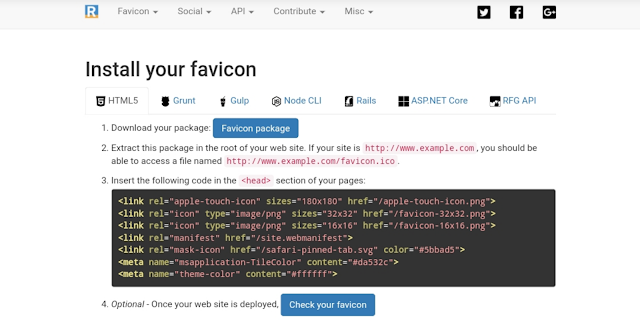
Jika tidak ada waktu untuk membuat gambar logo dengan berbagai ukuran, kamu bisa menggunakan layanan online seperti Real Favicon Generator, caranya3. Instal Manifest JSON di Blogger
Selanjutnya jika file manifest json sudah di buat, langkah berikutnya yaitu memasang file manifest json tersebut ke blog, caranya yaitu dengan menambahkan meta link di bagian head blog. Berikut caranya :
<!-- Link Rel Manifest -->
<link rel="manifest" href="/manifest.json"/>
<!-- Link Rel Manifest -->
<link rel="manifest" href="https://rawcdn.githack.com/rulnove/pwajson/bafb972614af913d4a515552870803b3f882278e/manifest.json"/>
Penutup
Nah itu tadi cara menerapkan web app manifest json di Blogger, sangat mudah diterapkan dan dengan begitu pengunjung juga bisa menambahkan website/ blog kamu ke layar ponselnya untuk bisa diakses dengan mudah tanpa perlu mengetikan di browser.Article "Cara Memasang Web App Manifest JSON di Blogger" protected



Post a Comment